網頁設計中,你是不是經常會為色彩搭配而煩惱,色彩搭配不僅僅關係到整個頁面的美感,還會影響到用戶的體驗。色彩搭配不合適,往往會讓人覺得頁面還可以更好一些。分享下不可錯過的3條
網頁設計配色原則,值得收藏哦!

1、運用相同色系色彩:
網頁設計師在為版面製作細節的時候,常常會需要使用許多同色系的色彩,所謂相同色系,是指幾種色彩在360°色相環上位置十分相近,大約在45°左右或同一色彩不同明度的幾種色彩,這種搭配的優點是易於使
網頁設計色彩趨於一致,對於
網頁設計新手有很好的借鑑作用,這種用色方式容易塑造網頁和諧統一的氛圍,缺點是容易造成頁面的單調,因此往往利用局部加入對比色來增加變化,如局部對比色彩的圖片等。這種方法不失為一種設計的好方法。
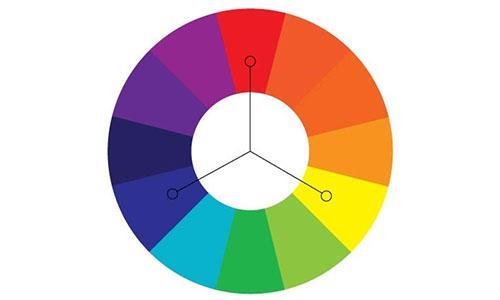
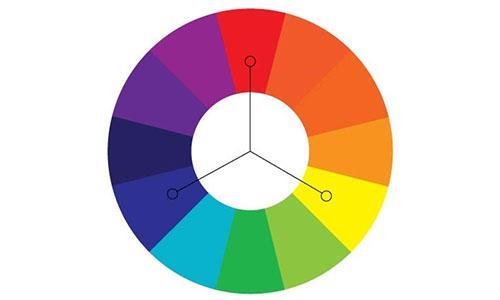
2、運用對比色或互補色:
對比色是指色相環相距較遠,大約在100°左右,視覺效果鮮亮、強烈,而互補色則是色相環上相距最遠的連種色彩,即相距180°,其對比關係最強烈、最富有刺激性,往往使畫面十分突出,如:這種用色方式容易塑造活潑、韻動的
網頁設計效果,特別適合體現輕鬆、積極的素材的網站,缺點是容易造成色彩的花,使用中注意色彩使用的度。
3、使用過渡色:
過渡色能夠神奇地將幾種不協調的色彩統一起來,在網頁中合理地使用過渡色能夠使你的色彩搭配技術更上一層樓。過渡色包括幾種形式:兩種色彩的中間色調、單色中混入黑、白、灰進行調和以及單色中混入相同色彩進行調和等等。企業頁面中色彩搭配是體現整個頁面的風格,潛移默化的給用戶帶來的第一印象,也是體現突出企業的文化風格,因此掌握頁面設計色彩搭配也是企業
網頁設計中重要的環節之一!
原文網址:
https://read01.com/6Gyn3a5.html
Line : shno7626
服務項目 : 網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 公司網站, 形象網站, 簡報設計, 購物網站, 型錄網站 網頁製作;網站架設 響應式網站 響應式網站設計 RWD網站設計網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 公司網站, 形象網站, 簡報設計, 購物網站, 型錄網站 網頁製作;網站架設 響應式網站 響應式網站設計 RWD網站設計網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 公司網站, 形象網站, 簡報設計, 購物網站, 型錄網站 網頁製作;網站架設 響應式網站 響應式網站設計 RWD網站設計網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 公司網站, 形象網站, 簡報設計, 購物網站, 型錄網站 網頁製作;網站架設 響應式網站 響應式網站設計 RWD網站設計
婚攝,婚攝推薦,婚禮紀錄,婚紗攝影,寒舍艾美婚攝,品牌設計,LOGO設計,名片設計, CIS企業識別設計, 設計LOGO, 視覺設計, 婚攝,婚攝,婚禮紀錄,婚紗婚攝, 婚攝,孕婦寫真,自助婚紗,婚攝,孕婦寫真,自助婚紗,婚禮攝影, 網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 簡報設計, 視覺設計, 洗鞋STAR, 洗鞋, 桃園洗鞋, 洗鞋桃園, 洗鞋洗包包, 菲律賓遊學, 菲律賓語言學校, 宿霧遊學, 宿霧語言學校, 菲律賓學英文, 響應式網頁設計, 回應式網頁設計, 響應式網站設計, 婚禮紀錄, 韓式料理, 韓國料理, 韓式炸雞, 韓國啤酒, 韓式拌飯, 韓國菜, 海鮮煎餅, 韓食, 韓國燒酒
seoace2015 發表在 痞客邦 留言(0) 人氣()



 留言列表
留言列表


