網頁設計中常用的圖片格式有JPG、GIF、PNG等格式,一般設計者都知道每種格式的具體概念,但很少有人深入的去了解為什麼同一種格式可以用在這裡,而在那裡和卻讓輸出結果看起來變得無法忍受。圖片格式的使用除了影響頁面的美觀外和設計品質,還會直接影響頁面的打開速度度和用戶的瀏覽效果。想要解決「網頁設計對於圖片的運用有哪些特殊要求」的問題可以從不同圖片格式的特點入手,然後根據網頁設計的要求進行不同格式圖片的使用。
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
標準網頁廣告尺寸規格

網頁設計所需要的圖片是需要上傳到網站的,所以要弄清楚什麼樣的圖片更適合Web頁面非常必要。對於網頁設計中常用圖片格式JPG、GIF、PNG的說明如下:
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
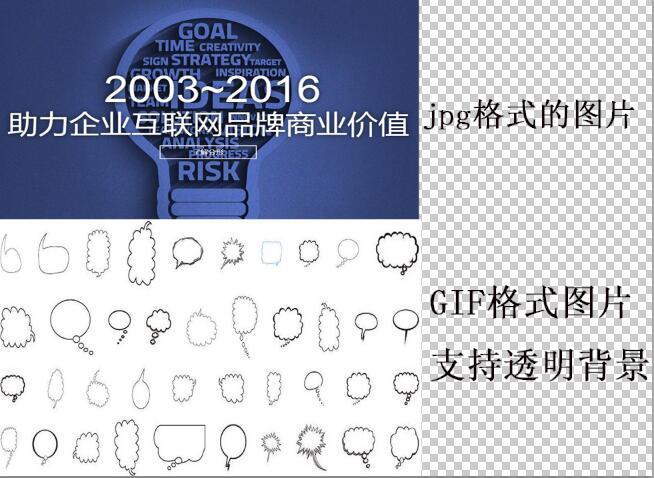
JPEG格式圖片
JPEG格式,也就是我們最為常見的JPG格式。JPEG是一種很典型的使用破壞性壓縮圖像的的圖片格式,意思就是每進行一次JPEG格式的存檔動作,圖片的內容都會遭到破壞,優點是在我們的肉眼是看不出來的情況下有效的降低圖片文件。這樣的特性使和JPEG格式的圖片適合存像素色彩豐富的圖片,而不適合用來儲存線條圖、圖標或文字等等有清晰邊緣的圖片。
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
GIF格式圖片
Gif格式的圖片在許多特性與表現上都與JPEG有著相對的特性。GIF的圖片格式使用的是無損壓縮格式存儲。缺點是:限制了圖像的色彩表現能力、能夠有效地節省檔案尺寸。GIF格式只擁有256色,這就意味著當你的圖片中出現的色彩在256色以內時,使用GIF格式存儲可以得到相當好的輸出質量、同時兼顧了檔案大小。
所以,我們常用GIF格式來地蚝圖標、UI接口、線條插畫、文字等圖像的存儲和輸出。此外,GIF格式還支持透明背景、以及動畫圖檔格式,幾乎100%的瀏覽器都支持GIF格式。
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
PNG格式圖片
PNG格式圖片是一種體積小,無損壓縮的圖片存儲格式。PNG格式與GIF圖像類似,採用8位調色板將RGB彩色圖像轉換為索引彩色圖像。PNG格式圖像在瀏覽器上採用流式瀏覽,允許連續讀出和寫入圖像數據。PNG格式圖像可以使彩色圖像的邊緣能與任何背景平滑地融合,從而徹底地消除鋸齒邊緣,這是PNG格式圖像特有的功能。

品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
JPEG格式和GIF格式圖片差異說明
大部分的情況下,設計師不僅要根據網頁和圖片的需求來選擇最適合的格式,還需要根據用戶瀏覽器的支持度情況來選擇圖片格式。這南需要具體情況具體分析,一般層次豐富且顏色較多的圖像我們會採用JPG存儲。顏色簡單對比強烈的圖像則採用PNG格式存儲。當然,並不是所有的圖片都適用這個原則,實際運用中還有一些特殊情況,如有些圖像雖然色彩層次豐富,但圖片尺寸很小,如果圖像上包含的顏色數量是有限時,我們也可以嘗試採用PNG格式進行存儲。有些使用矢量工具繪製的圖像,由於繪製時採用了較多的濾鏡特效,所以形成了豐富的色彩層次,這種情況就需要採用JPG格式進行存儲了。另外,用於頁面結構的基本視覺元素,如網頁中背景、按鈕、導航的背景等儘量用PNG格式進行存儲,這樣可以更好的保證設計品質。
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
注重內容與形式相結合的視覺元素
在網頁設計時要避免過多無意義的視覺元素堆砌,將產品的特點和受眾的需求容入到設計中去。在選擇圖片時同樣也需要與網頁的整體風格相吻合,讓圖片融入到頁面和內中去,只有這樣才能讓用戶在視覺上產生美感。
圖片設計風格的選擇
試想一下,一個藍色調整為主體風格的頁面出現一張大黃色的圖片會是什麼樣的效果。網頁設計在選擇圖片時需要根據網頁整體風格和產品的需求進行,如活動推廣頁面可以利用過大幅的背景圖去進行意境的傳達和氣氛的渲染,這樣做的一個好處就是能把需要用到圖片的視覺元素進行集中的壓縮優化,同時又不會由於圖片太影響用戶的訪問速度)。
分形科技認為
一個好的網頁視覺設計最重要是意境的傳達和氣氛的渲染,這兩點對於表達網站主題和提升客戶體驗起到平衡作用。使用高光、陰影等濾鏡效果的可以達到質感上的統一,從而更好的去傳達意境和渲染氣氛,但一定要適度。當出現為了提升頁面的加載速度達到更好的用戶體驗,不得不對設計進行優化時,可以利用我們對圖片格式知識掌握就可以更有目的性的去進行優化。
原文網址:https://read01.com/RnGnono.html
服務項目 : 品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
品牌設計, 視覺設計, LOGO設計, 名片設計, CIS企業識別系統設計, 廣告設計, 海報設計, DM設計, 手冊設計, 網頁設計, 公司網站設計, 網站設計 , 響應式網頁設計
婚攝,婚攝推薦,婚禮紀錄,婚紗攝影,寒舍艾美婚攝,品牌設計,LOGO設計,名片設計, CIS企業識別設計, 設計LOGO, 視覺設計, 婚攝,婚攝,婚禮紀錄,婚紗婚攝, 婚攝,孕婦寫真,自助婚紗,婚攝,孕婦寫真,自助婚紗,婚禮攝影, 網頁設計, 網站設計, SEO, 搜尋引擎最佳化, 簡報設計, 視覺設計, 洗鞋STAR, 洗鞋, 桃園洗鞋, 洗鞋桃園, 洗鞋洗包包, 菲律賓遊學, 菲律賓語言學校, 宿霧遊學, 宿霧語言學校, 菲律賓學英文, 響應式網頁設計, 回應式網頁設計, 響應式網站設計, 婚禮紀錄, 韓式料理, 韓國料理, 韓式炸雞, 韓國啤酒, 韓式拌飯, 韓國菜, 海鮮煎餅, 韓食, 韓國燒酒


 留言列表
留言列表


